This is a short url finder I created.
It checks to see if the domain is available remembers.
There is a python script in the background that populates a mysql database which displays it with php.
programmers blog
This is a short url finder I created.
It checks to see if the domain is available remembers.
There is a python script in the background that populates a mysql database which displays it with php.
Installing Diaspora on Ubuntu on VirtualBox
I wrote up a little howto on the Diaspora git hub:
https://github.com/diaspora/diaspora/wiki/Installing-Diaspora-on-Ubuntu-on-VirtualBox
First Install Pear, Mail, Mail Mime, Net SMTP. Restart Apache:
sudo apt-get install php-pear sudo pear install mail sudo pear install mail_mime sudo pear install Net_SMTP sudo /etc/init.d/apache2 restart |
Here is the PHP code I used to send an email:
try { require_once "Mail.php"; $from = "[email protected]"; $to = "{$email}"; $subject = "Hi!"; $body = "Hi,\n\nHow are you?"; $host = "ssl://smtp.gmail.com"; $port = "465"; $username = "[email protected]"; //This can also be a Google Apps account $password = "PASSWORD"; $headers = array ('From' => $from, 'To' => $to, 'Subject' => $subject); $smtp = Mail::factory('smtp', array ('host' => $host, 'port' => $port, 'auth' => true, 'username' => $username, 'password' => $password)); $mail = $smtp->send($to, $headers, $body); if (PEAR::isError($mail)) { echo("<p>" . $mail->getMessage() . "</p>"); } else { echo("<p>Message successfully sent!</p>"); } } catch (Exception $e) { echo 'Caught exception: ', $e->getMessage(), "\n"; } |
UPDATE – 2012-04-30 – User Faless on GitHub has added a good bit of functionality. Check it out.
—
For some reason, my version of the rtorrent client on ubuntu does not open magnet files. So, I wanted to see if there was a way to create torrent files from magnet files. I couldn’t find a good example, so I wrote my own.
This will convert a magnet link into a .torrent file:
First, make sure your system has Python and the Python Library:
sudo apt-get install python-libtorrent |
Then, you can run the following code by calling this command:
python Magnet2Torrent.py |
File Magnet2Torrent.py:
''' Created on Apr 19, 2012 @author: dan ''' if __name__ == '__main__': import libtorrent as lt import time TorrentFilePath = "/home/dan/torrentfiles/" + str(time.time()) + "/" TorrentFilePath2 = "/home/dan/torrentfiles/" + str(time.time()) + "/" + str(time.time()) + ".torrent" ses = lt.session() #ses.listen_on(6881, 6891) params = { 'save_path': TorrentFilePath, 'duplicate_is_error': True} link = "magnet:?xt=urn:btih:599e3fb0433505f27d35efbe398225869a2a89a9&dn=ubuntu-10.04.4-server-i386.iso&tr=udp%3A%2F%2Ftracker.openbittorrent.com%3A80&tr=udp%3A%2F%2Ftracker.publicbt.com%3A80&tr=udp%3A%2F%2Ftracker.ccc.de%3A80" handle = lt.add_magnet_uri(ses, link, params) # ses.start_dht() print 'saving torrent file here : ' + TorrentFilePath2 + " ..." while (not handle.has_metadata()): time.sleep(.1) torinfo = handle.get_torrent_info() fs = lt.file_storage() for file in torinfo.files(): fs.add_file(file) torfile = lt.create_torrent(fs) torfile.set_comment(torinfo.comment()) torfile.set_creator(torinfo.creator()) f = open(TorrentFilePath2 + "torrentfile.torrent", "wb") f.write(lt.bencode(torfile.generate())) f.close() print 'saved and closing...' #Uncomment to Download the Torrent: # print 'starting torrent download...' # while (handle.status().state != lt.torrent_status.seeding): # s = handle.status() # time.sleep(55) # print 'downloading...' |
This will create a folder inside of ‘/home/dan/torrentfiles/’ with a structure like:
/home/dan/torrentfiles/545465456.12/545465456.12.torrent
I added this to GitHub if you want to Fork it.
https://github.com/danfolkes/Magnet2Torrent
ENJOY!
I made a script that will allow you to automatically remove all your Facebook friends at once.
Here is what you are going to need:
1. Open Firefox, Open Facebook and login!
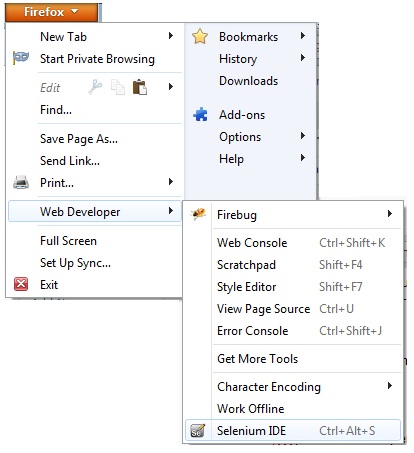
2. Now, you must open the IDE by going: Firefox > Developer Tools > Selenium IDE (Ctrl + Alt + S on some computers)

3. Load Script File :
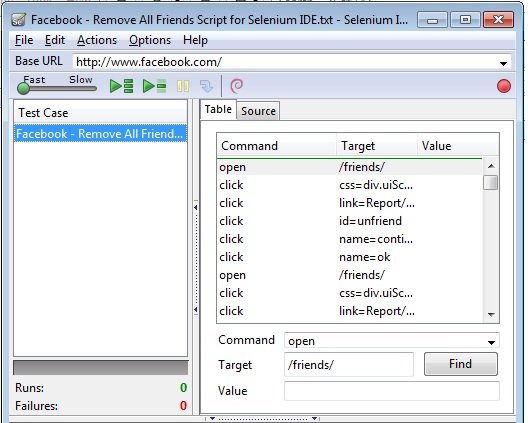
In Selenium IDE, do a File > Open > [Select the script file from above]
OK, the script is loaded and should look like this:

4. Test the script before you start by clicking on the individual items and watching what Firefox does. Start by clicking on the first few in order. (open /friends/,click css=… , click=…Report,)
5. If all that seems good, then run the test by doing : Actions > Play Current Test Case.
6. Now you wait. Go get some coffee. You should now see your browser doing a bunch of automated things and wave goodbye to all your precious friends.
Tips:
You may want to look at this previous post where I setup a PHP Webservice that uses JSON PDO – Accessed by JQuery AJAX
OK, so this code will use php to generate the JSON code that will get delivered over the internet to the JSONP (JSON Padding) client on an external domain. This allows your webservice to be available too whoever wants to call it.
Here is the PHP Code: (Not all of it, but enough to get the idea)
//http://SERVER_domain.com/webservice.php private function GetTriviaTag($row) { $t = new Tag(); $t->id = $row['id']; $t->triviaid = $row['triviaid']; $t->tagid = $row['tagid']; return $t; } public function GetWhere($where) { $retArray; $sql = "SELECT * FROM trivia_tags WHERE {$where}"; foreach ($this->pdo->query($sql) as $row) { $retArray[] = $this->GetTriviaTag($row); } return $retArray; } $where = " (1 = 1)"; // THIS WILL SELECT ALL $tarray = GetWhere($where); //OUTPUT JSON: header('Content-type: application/json'); echo $_GET['callback']; // <-- THIS IS IMPORTANT FOR EXTERNAL DOMAIN ACCESS!!! echo "(" . json_encode($tarray) . ")"; |
And now, to access it from javascript in an external domain (non – SERVER_domain.com ):
http://CLIENT_domain.com/Test.html:
<html> <head> <title>Test</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <div id="triviaQuestions"> loading... </div> <script> $(function() { // THE 'callback=?' in this request is IMPORTANT FOR EXTERNAL DOMAIN ACCESS!!! $.getJSON('http://SERVER_domain.com/webservice.php&callback=?', function(data) { var items = []; var htmlResult = ""; $.each(data, function(key, val) { htmlResult += "<br />Q: "+ val.id +", '"+ val.question +""; }); $('#triviaQuestions').html(htmlResult); }); }); </script> </body> </html> |
You may want to look at this previous post where I setup a Web Service using JSONP from External Domain – PHP – JQuery
The HTML that calls the Javascript:
<div id="taglist"></div> <input name="searchTags" id="searchTags" type="text" /> <input type="button" name="searchtags" onclick="getTags()" value="search"/> <div id="tagresult"> </div> |
The JavaScript (JQuery) AJAX Request and Response Processing:
function getTags() { var q = $('#searchTags').val(); $.getJSON('ws.php?type=tag&wN=name&wO=like&wV=' + q, function(data) { var items = []; var htmlResult = ""; $.each(data, function(key, val) { //As you can see, you can access the JSON (at the bottom of the page) by doing val.PROPERTYNAME: htmlResult += "<br />Add : <a href=\"#\" onclick=\"addTag("+ val.id +", '"+ val.getfullname +"'); return false;\">"+ val.getfullname +"</a>"; }); $('#tagresult').html(htmlResult); }); } |
PHP Code that returns JSON in the PHP file called by the AJAX: (ws.php)
$ta = new TagAccess(); $tarray = $ta->GetTagsWhere(" {$whereName} LIKE '%{$whereVariable}%'"); header('Content-type: application/json'); echo "", json_encode($tarray), ""; |
The GetTagsWhere Helper Function:
public function GetTagsWhere($where) { $retArray; $sql = "SELECT * FROM tags WHERE {$where}"; // THE PDO Object was created previously foreach ($this->pdo->query($sql) as $row) { $retArray[] = $this->GetTag($row); } return $retArray; } |
JSON Returned:
[{"id":"4","name":"FICTION","parentid":"3","getfullname":"BOOKS > FICTION"},{"id":"5","name":"NON-FICTION","parentid":"3","getfullname":"BOOKS > NON-FICTION"}] |
Fan-tastic Thrift Store Hours
Monday: 10am – 6pm
Tuesday: 10am – 6pm
Wednesday: 10am – 6pm
Thursday: 10am – 6pm
Friday: 10am – 6pm
Saturday: 10am – 6pm
Sunday: CLOSED
I thought I would call and post what they said since I I couldn’t find the store hours for Fantastic Thrift anywhere online.
I needed to add a onclick event to a textbox in asp.net to change it to remove text from a textbox onClick when it is clicked.
The normal code would look something like this:
1 | <asp:TextBox ID="txtStoreLocatorZip" ValidationGroup="CustomerServiceEmail" runat="server" Text="Enter Zip" CssClass="txtStoreLocatorZip_CssClass" /> |
1 2 3 4 5 6 7 8 9 | <script> if ($('.txtStoreLocatorZip_CssClass').val() == 'Enter Zip') { $('.txtStoreLocatorZip_CssClass').click(function () { if ($('.txtStoreLocatorZip_CssClass').val() == 'Enter Zip') { $('.txtStoreLocatorZip_CssClass').val(''); } }); } </script> |
But, this won’t quite work because my textbox is in a UpdatePanel’s ContentTemplate and the javascript is not read on postback.
So, This is what I ended up doing (a simplified version):
1 2 3 4 5 | <asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate> <asp:TextBox ID="txtStoreLocatorZip" ValidationGroup="CustomerServiceEmail" runat="server" Text="Enter Zip" CssClass="txtStoreLocatorZip_CssClass" /> </ContentTemplate> </asp:UpdatePanel> |
1 2 3 4 5 6 7 8 9 10 11 12 | <script> Sys.WebForms.PageRequestManager.getInstance().add_endRequest(endRequestHandler); function endRequestHandler(sender, args) { if ($('.txtStoreLocatorZip_CssClass').val() == 'Enter Zip') { $('.txtStoreLocatorZip_CssClass').click(function () { if ($('.txtStoreLocatorZip_CssClass').val() == 'Enter Zip') { $('.txtStoreLocatorZip_CssClass').val(''); } }); } } </script> |
This will add an endRequest handler to the end of the partial page postback so that you can call a nice little function at the end of it.
Hope this helps some people!

Recipe:
The spread on top contains:
Instruction:
Cut and place squash on cooking sheet, cut/grind up the remaining ingredients, add oil. rub on top.
Cover with tin-foil to prevent burning.
Cook for ~20 min.
Uncover and cook till golden brown/not burnt. (~10)
Bonus tip: throw in the rest of the seeds to cook them too. They are a good snack.